أهلاً وسهلاً بك إلى الدرس السابع عشر من دروس HTML. والذي سندخل من خلاله إلى أحد المواضيع الهامة التي يُعنى بها كل من يريد أن يكون للغة العربية وجود على الإنترنت. سوف نقوم بمناقشة الكيفية التي يمكن لنا كمستخدمين عرب إنشاء صفحات ويب بلغتنا الأم على هذه الشبكة العالمية.
فذلكة تاريخية
نحن نعرف أن بدايات اللغة العربية على الإنترنت اقتصرت على أسلوب قد نعتبره الآن بدائياً، لكن لا نستطيع إنكار فعاليته في ذلك الوقت. (لا تعتمد كثيراً على عبارة "في ذلك الوقت" فمن المحتمل أن يكون هناك مواقع لا زالت تعتمد هذا الأسلوب لعرض محتوياتها حتى هذه اللحظة)، وهو أسلوب النص المصور. أي النص المسحوب على جهاز Scanner والمعروض على الإنترنت كصورة. وكانت هذه هي الطريقة التي نَفذ منها أصحاب المواقع المعربة للدخول إلى عالم الإنترنت. لكن من الواضح أنها لم تكن بالطريقة الفعالة أو العملية، لعدة أسباب أهمها:
بالنسبة للمصمم: كانت عملية إنشاء الصفحة تعني كتابتها وتنسيقها وطباعتها ومن ثم مسحها على Scanner فإذا أراد فيما بعد إجراء أي عملية تعديل مهما كانت بسيطة فذلك يعني إعادة تحريرها وسحبها، مكلفة في ذلك الوقت والجهد وربما المال.
أما بالنسبة للزائر فذلك يعني إضاعة وقت أطول في عرض هذه النصوص -الصور- أضعافاً مضاعفة مما لو كانت نصوصاً بحتة. بالإضافة إلى استحالة إجراء عمليات البحث المعتادة سواءً كانت خارجية من خلال محركات بحث الإنترنت، أو داخلية ضمن الصفحة نفسها من خلال أمر البحث الموجود في المتصفح. وأحياناً قد يواجه مشكلة رداءة الصورة وبالتالي عدم إمكانية إخراجها بشكل واضح وسليم على الطابعة.
لكن دعنا لا نلم هؤلاء الرواد الذين اتبعوا هذه الطريقة. فكما يقال (مكره أخاك لا بطل) وعذرهم هو عدم وجود متصفحات تستطيع عرض النصوص العربية بطريقة صحيحة. إلى أن قامت شركة صخر بإطلاق متصفحها سندباد الذي جاء معرباً لـ Netscape وشركة مايكروسوفت التي أطلقت MS Internet Explorer ليكونا فاتحة خير بالنسبة لنا كمستخدمين عرب للإنترنت، ولا نستطيع إلا أن نكنّ لهما كل التقدير. فهانحن كما ترى نبحر في الإنترنت ولغتنا العربية تزداد انتشاراً فيها يوماً بعد يوم.
حسناً، لا تظن أننا سنحتاج إلى إعدادات معينة أو أننا سنتعامل مع وسوم إضافية غير عادية عندما نتحدث عن صفحات ويب باللغة العربية... إطلاقاً، فالواقع أنك تستطيع اعتبار هذا الدرس مجرد دردشة عادية عن الويب واللغة العربية. ولن يكون هناك إلا وسم جديد واحد سيتم التعرض له بشكل مقتضب بما يهمنا في موضوع اللغة العربية هنا على أن نناقشه بالتفصيل في درس لاحق.
ولنبدأ الآن...
لنقم بداية بتعريف صفحة ويب عادية كما إعتدنا:
<HTML>
<HEAD>
<TITLE> ... </TITLE>
</HEAD>
<BODY>
....
</BODY>
</HTML>
ومن ثم سنقوم بإضافة هذه الشيفرة لها
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1256">
وذلك في القسم الأعلى أي ضمن الوسمين <HEAD> ... </HEAD> ويفضل أن تكتبها بعد وسوم العنوان <TITLE> ... </TITLE>
<HTML>
<HEAD>
<TITLE> ... </TITLE>
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1256 ">
</HEAD>
<BODY>
....
</BODY>
</HTML>
قم بكتابة هذه الشيفرة كما هي نصاً وحرفاً. وما يعنينا فيها الآن هي العبارة
charset=windows-1256
فهي لب موضوعنا. أما باقي الشيفرة فسوف نقوم بمناقشتها إن شاء الله في درس لاحق عند الحديث عن الوسوم المتقدمة.
فما الذي تعنيه العبارة السابقة؟؟ بإختصار شديد، هي تحدد قائمة الترميز العربية Code Page التي سيتم عرض صفحتنا من خلالها. أو لنقل أنها تحدد أسلوب التشفير الذي سيستخدمه المتصفح لعرض الأحرف.
حسناً، يبدو أننا سنعود ثانية للفذلكة التاريخية. وهذه المرة إلى بدايات اللغة العربية مع الحاسوب الشخصي نفسه وليس مع الإنترنت فقط:-
إذا كنت من مستخدمي الحاسوب القدامى ... وبالتحديد من أيام نظام التشغيل DOS وتطبيقاته (أي قبل أن يكون هناك برنامج ويندوز المعرّب) فلا بد أنك تعرف، وربما تعاملت مع برامج التعريب القديمة التي واكبت تلك الفترة كبرنامج النافذة وريم ونظم صخر ... إلخ. حيث أنه في تلك الفترة كانت هناك عدة جهات أخذت على عاتقها مهمة تعريب الحاسوب وأنظمة تشغيله. لكن المشكلة كانت في في غياب التنسيق بين هذه الجهات. وكانت النتيجة هي إصدار العشرات من برامج التعريب التي تختلف عن بعضها البعض في طريقة ترتيب قائمة الرموز والحروف وبالتالي اختلف أسلوب تشفير النصوص وعرضها. بمعنى أن النص المكتوب من خلال برنامج "النافذة" سوف يبدو كمجموعة من الحروف والكلمات المبهمة وكأنها مكتوبة بلغة أخرى باستخدام برنامج آخر مثل "ريم".
ولتوضيح الفكرة السابقة (على الأقل كما أفهمها أنا!!!) إليك هذا المثال.
لنفرض أن هناك قائمة ترميز رتّبت فيها الحروف بالشكل التالي:
| ي |
و |
هـ |
ن |
م |
ل |
ك |
ق |
ف |
غ |
ع |
ظ |
ط |
ض |
ص |
ش |
س |
ز |
ر |
ذ |
د |
خ |
ح |
ج |
ث |
ت |
ب |
ا |
وأننا أردنا كتابة كلمة "سندباد" من خلالها...
ثمّ لنفرض الآن أننا قمنا باستعراض الكلمة باستخدام برنامج يتعامل مع قائمة ترميز مختلفة وبالترتيب التالي:
| ر |
و |
ز |
ظ |
ش |
س |
ي |
ب |
ل |
ا |
ت |
ن |
م |
ك |
ط |
ذ |
ض |
ص |
ث |
ق |
ف |
غ |
ع |
هـ |
خ |
ح |
ج |
د |
بالمقارنة بين النظامين سوف نشاهد أن كلمة "سندباد" في النطام الأول قد أصبحت "ضظفجدف"!!! في النظام الثاني
| ي |
و |
هـ |
ن |
م |
ل |
ك |
ق |
ف |
غ |
ع |
ظ |
ط |
ض |
ص |
ش |
س |
ز |
ر |
ذ |
د |
خ |
ح |
ج |
ث |
ت |
ب |
ا |
| ر |
و |
ز |
ظ |
ش |
س |
ي |
ب |
ل |
ا |
ت |
ن |
م |
ك |
ط |
ذ |
ض |
ص |
ث |
ق |
ف |
غ |
ع |
هـ |
خ |
ح |
ج |
د |
إذن تعدد نظم التشفير لم يكن لصالح المستخدم العربي أبداً، إذ أنها أوقعته في إشكالات أقلها عدم التوافق بين التطبيقات التي يتم العمل عليها. ولا شك أن ظهور نظام ويندوز وانتشاره بين المستخدمين العرب بصورة كبيرة قد حدّ من هذه المشكلة بشكل فعّال.
والآن عودة إلى الإنترنت... لقد ألقت المشكلة سالفة الذكر بظلالها على نظم إنترنت ومتصفحاتها المعرّبة (وإن كان ذلك بصورة أقل تأثيراً عمّا سبق). لذلك تجد أن من الميزات التي تحرص شركات صخر وميكروسوفت على إضافتها للمتصفحات هي ميزة تعدد قوائم الترميز التي يستطيع المتصفح دعمها. ومن الأمثلة على هذه القوائم: Windows-1256, DOS-720, ISO-8859-6 وأكثرها استخداماً وانتشاراً هي Windows-1256. وعادة تملك المتصفحات القدرة على اكتشاف قائمة الترميز المطبقة على الصفحة بصورة تلقائية. لكن من الحكمة أن نقوم نحن دائماً بتحديد هذه القائمة ليس بسبب قلة الثقة في المتصفحات وإنما من باب الإحتياط الواجب دائماً في عالم الإنترنت وتصميم الصفحات...
إذن، هل عرفت الآن السبب في إضافة الشيفرة charset=windows-1256 إلى بداية الصفحة؟
لكن ماذا سيحدث لو دخلت إلى إحدى الصفحات ولم تكن تتضمن الشيفرة الخاصة بقائمة الترميز؟ حسناً، هناك إحتمال من إثنين: إما أن يكون المتصفح قد اكتشفها بصورة تلقائية واستخدم الإعدادات الإفتراضية وبالتالي تم عرض الصفحة بالشكل الصحيح وبذلك حلّت المشكلة قبل أن تبدأ. أو تستطيع أنت أن تحل المشكلة بنفسك ، كيف؟؟ إليك الطريقة:
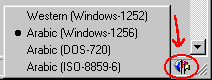
في المتصفح MS Explorer تجد أيقونة صغيرة في الزاوية اليمنى السفلى لنافذة المتصفح. فإذا قمت بالنقر عليها ستظهر قائمة بأسماء قوائم الترميز التي يدعمها.

وما عليك الآن إلا أن تختار القائمة التي تعتقد أنها المناسبة وإذا أخطأت قم باختيار قائمة أخرى وهكذا.
أما في برنامج سندباد فتستطيع أداء هذه المهمة باختيار الأمر "خيارات صفحة الويب الحالية" من قائمة "خيارات سندباد" حيث يظهر بضمنها صندوق حوار خاص بقوائم الترميز.
وبالمناسبة، هل أخبرتك أن باستطاعتك رؤية النص العربي حتى لو كنت تستخدم متصفحاً غير معرب؟ كيف ذلك؟! كل ما عليك فعله هو تغيير إعدادات الخطوط الإفتراضية في المتصفح واختيار خطوط عربية بدلاً من الخطوط المحددة أصلاً. هذه هي الحكاية فقط لكنها ليست الحل!!. إذ سرعان ما ستكتشف أن النص غير مرتب والأسطر والفقرات متداخلة بطريقة غير منطقية خاصة إذا احتوت الصفحة على كلمات أجنبية. فعلى سبيل المثال إذا كانت هناك كلمة أجنبية في منتصف أحد الأسطر فسوف تلاحظ أن الكلمات التي تليها على اليسار قد أصبحت على اليمين والعكس صحيح. وبذلك سيكون من الصعب عليك متابعة هذه الفقرات. (وعلى أية حال لو كان هذا هو الحل لما وجدنا شركات مثل صخر وميكروسوفت تضيعان وقتهما في إيجاد متصفحات معربة). إذن الحل السابق هو مجرد حل مؤقت لمشكلة ظهور النص العربي فقط ولكنه لم يحل أبداً مشكلة كون اللغتين العربية والإنجليزية تكتبان بإتجاهين مختلفين وبشكل يحتاج إلى حل جذري بإيجاد المتصفحات المعربة ثنائية الإتجاه Bi-Directional أو (BiDi).
لا يخلو الموضوع هنا من الحديث عن الإختلافات بين المتصفحات في التعامل مع صفحات اللغة العربية. (عدنا ثانية للحديث عن الوسوم والخصائص الخاصة بكل متصفح). ولنبدأ بمناقشة تلك الخاصة بالمتصفح ميكروسوفت إكسبلورر:-
في الدرس الرابع تطرقنا إلى وسم الفقرات <P>. وقلنا أن إحدى خصائص هذا الوسم هي الخاصية DIR التي تحدد إتجاه النص من خلال القيم rtl و ltr. (وقد طلبت منك أن تبقى متذكراً لها لأننا سنتطرق إليها عند الحديث عن اللغة العربية.) إذن لقد حان الوقت!!. يدعم إكسبلورر هذه الخاصية بشكل كبير، ذلك لأن من ميزاته أنه لا يتعامل مع الصفحة والفقرات المكونة لها كوحدة واحدة بل أنه يتعامل مع كل فقرة على حدة. ويتطلب هذا أن تقوم بتكرار الإعدادات التي تريدها مع كل فقرة بحد ذاتها.
وعلى سبيل المثال، سوف تجد أن كل فقرة عربية في كل صفحة في هذا الموقع محاطة بالوسوم
<P DIR="rtl" ALIGN="right"> ... </P>
وأن كل فقرة إنجليزية محاطة بالوسوم
<P DIR="ltr" ALIGN="left"> ... </P>
وذلك ليس لسبب إلا لضمان ظهورها بالشكل المناسب في المتصفح إكسبلورر. ولاحظ أنني في الحالتين أقوم بتحديد إتجاه النص جنباً إلى جنب مع المحاذاة المطلوبة. وفي الحقيقة أن هذه الخاصية DIR تستخدم ليس فقط مع وسوم الفقرات بل مع أي وسوم أخرى نستخدم معها الخاصية ALIGN وبشكل خاص مع الجداول.
نأتي الآن إلى المتصفح سندباد... كما تعلم فإن هذا المتصفح هو برنامج مضاف Plugin لتعريب المتصفح Netscape بإصداراته المختلفة. لذلك من البديهي أن يرث خصائصه المختلفة، إبتداءاً من الواجهة التطبيقية للبرنامج وإنتهاءاً بالوسوم الخاصة التي يدعمها. لذلك فعند الحديث عن أحدهما نستطيع القول بأننا نتحدث عن الآخر بدون أدنى اختلاف.
ما يهمنا في هذا المقام هو أن سندباد يتعامل مع الصفحة التي يعرضها كوحدة واحدة، وذلك على خلاف إكسبلورر. بمعنى أنه لا يدعم الخاصية DIR. لذلك نرى أن سندباد يحتوي على زر خاص بتحويل إتجاه الصفحة يميناً أو يساراً، وهو الزر الموجود في أعلى نافذته ويكون على شكل سهم.
إذن بشكل عام، طالما كانت الصفحة موحدة اللغة (سواءاً كانت هذه اللغة عربية أو إنجليزية) وبالتالي كانت تحتوي على فقرات موحدة الإتجاه (يميناً أو يساراً) فمن غير الضروري أن نقوم بتحديد المحاذاة لكل فقرة على حدة، فالأصل أن نقوم بذلك من خلال زر تحديد الإتجاه. لكن عندما تحتوي صفحتنا العربية على فقرة إنجليزية (أو العكس) فهنا لا بد من استخدام وسم الفقرات وتحديد المحاذاة المطلوبة لهذه الفقرة فقط، ومن ثم المتابعة مع باقي الفقرات العربية بشكل طبيعي كالسابق. ونكرر العملية مع أي فقرة إنجليزية لاحقة. وهنا عند الضغط على زر تحديد الإتجاه ستجد أنه يغير إتجاه جميع الفقرات فالعربية ستحول إلى اليسار والإنجليزية إلى اليمين والعكس بالعكس.
السؤال الآن، أي من الطرق نستخدمها في صفحاتنا؟ هل نعتمد على الخاصية التي يدعمها إكسبلورر أو على الزر الذي يتضمنه سندباد؟
الجواب عموماً هو أن نتبع الطريقة التي تضمن أكبر قدر من التوافق في مظهر الصفحات فوجود الخاصية DIR لن يضر بصحة المتصفح سندباد. لكن غيابها هو ما سيجعل إكسبلورر هزيلاً. إذن لنستخدمها دائماً ومع كل فقرة من فقرات صفحتنا.
خلاصة القول أضعها في النقاط التالية، وكما يقال: في الإعادة إفادة!
|
-
في بداية الصفحة ضع الشيفرة التالية كما هي نصاً وحرفاً
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=windows-1256">
-
<P DIR="rtl" ALIGN="right"> ... </P>
-
إذا أردت إدراج فقرات إنجليزية فقم بإحاطة كل منها بالوسوم
<P DIR="ltr" ALIGN="left"> ... </P>
-
تستطيع استخدام الوسوم السابقة مع الجداول أيضاً
|
في الأيام الأولى لإنشاء هذا الموقع، وبالذات في الدرس الأول، واجهت إشكالاً معيناً وذلك عندما كنت أقوم بكتابة بعض المصطلحات الإنجليزية وبضمنها رموز خاصة أو أرقام. فقد كانت هذه الرموز تظهر بصورة معكوسة عندما يتم عرضها في المتصفح سندباد. مثال ذلك: أن الإشارة / الموجودة في وسوم النهاية كانت تظهر في آخر الوسم (أي إلى اليمين) بدلا من أن تظهر في بدايته. كذلك عند الحديث عن الرموز الخاصة كالفراغات كانت إشارة (&) تظهر على اليسار وإشارة (;) تظهر على اليمين، أي انهما تظهران بشكل معاكس لما يجب أن يكونا عليه.
وبصراحة مطلقة فقد سببت لي هذه المشكلة كابوساً على مدى عدة أيام متلاحقة، حاولت خلالها تجربة العديد من الحلول. كان من ضمنها أن أقوم بكتابة هذه الرموز بصورة معاكسة علّها تعود إلى رشدها. لكن للسخرية كانت في الحالة المعكوسة تبقى كما هي في مكانها. وأخيراً جاء الحل السحري بعد أن أرسلت إلى شركة صخر أستفسر عن هذه المشكلة. وكان هذا الحل بكتابة رمز يسمى OXFD وهو رمز الفراغ باللاتيني، وتتم كتابته بالضغط على المفتاح ALT في لوحة المفاتيح مع الأرقام (من اليسار إلى اليمين) 0253 وذلك قبل أي رمز "مشاغب" لا يظهر في مكانه الصحيح. وبذلك تم حل كل الإشكالات التي واجهتها مع هذه الرموز.
إذن أستطيع الآن أن أضيف نقطة خامسة إلى النقاط السابقة:
|
استخدم ALT+0253 قبل الرموز أو الحروف الإنجليزية التي لا تظهر في مكانها الصحيح عند عرضها من خلال المتصفحات
|
وعند هذه النقطة نكون قد وصلنا إلى نهاية هذا الدرس والذي لن يكون بالطبع هو نهاية المطاف في دروس إتش.بي بالعربية. فما زال هناك ما يقال، ألقاك على خير في الدرس التالي.